1. <html></html>这对标记分别位于网页的最前端和最后端
2. <head></head>html文件头标记,也称为html头信息开始标记。
功能:用来包含文件的基本信息,比如网页的标题、关键字,在<head> </head>内可以放<title> </title>、<meta></meta>、<style> </style>、<script></script>、<link></link>等等标记。
3. <title></title> html文件的标题标记。(网页的“主题”,显示在浏览器的窗口的左上方。)
4. <body></body>html文件的主体标记
-功能:<body>…</body>是网页的主体部分,在此标记之间可包含<p> </p>、<h1></h1>、<br />、<hr />等等标记,正是由这些内容组成了我们所看到的网页。
-<body>标签的常用属性:
- 1.bgcolor:设置背景颜色。例:<body bgcolor=“red”></body>
- 2.text:设置文本颜色。 例:<body text=“green”></body>
- 3.link:设置连接颜色。例:<body link=“blue”></body>
- 4.vlink:已访问的连接颜色:<body vlink=“yellow”></body>
- 5.alink:正在被点击的颜色:<body alink=“red”></body>
5.• 格式标记
1.<br> 强制换行标记:让后面的文字、图片、表格等等显示在下一行。
2.<p> 换段落标记: 换段落,由于多个空格和回车在html中会被等效为一个空格,所以html 中要换段落就要用<p></p>,段落中也可以包含<p>段落。
3.<li> 列表项目标记 每一个列表使用一个<li>标记。
4.<ul> 无序列表标记: <ul>声明的列表没有序号。可以进行嵌套
5.<ol> 有序列表标记:可以显示特定的一些顺序:
-5.1 <ol type=“符号类型”> <li type=“符号类型”>…</li> </ol>
-5.2 有序列表的type属性值
- 1:阿拉伯数字 1、2、3等等,默认type属性值。
- A:大写字母A、B、C等等。 - a:小写字母a、b、c等等。
- I:大写罗马数字Ⅰ、Ⅱ、Ⅲ、Ⅳ等等。
- i:小写罗马数字ⅰ、ⅱ、ⅲ、ⅳ等等。
-5.3 value:指定一个新的序列起始值。
6.<hr> 水平分割线标记:表示段落之间的分割线
7.<div> 分区显示标记,也称之为层标记: - 常用来编排一大段的html段落,也可以用于格式化外表,和<p>相似。 - 层可以多层嵌套使用。
8.<hn> 标题标记: 共有6个级别,n的范围1~6,不同级别对应显示大小不同的标题, h1最大,h6最小
9.<font> 字体设置标记:设置字体的格式 三个常用属性: - size(字体大小)<font size="14px"> - color(颜色)<font color="red"> - face(字体)<font face="微软雅黑">
10.<b> 粗体字标记:
11.<i> 斜体字标记:
12.<sub> 文字下标字体标记
13.<center> 居中对齐标记: 让段落或者是文字相对于父标记居中显示。
14.<pre> 预格式化标记: 保留预先编排好的格式。
6.<img>图像标记:


绝对路径与相对路径 





6.1.使用方法: <img src=“路径/文件名.图片格式” width=“宽度” height=“高度” border=“边框” alt=“错误标题”>
6.2.<img>常用属性:
- src:指定我们要加载的图片的路径和图片的名称以及图片格式
- width:指定图片的宽度,单位px、em、cm、mm - height:指定图片的高度,单位px、em、cm、mm
- border:指定图标的边框宽度,单位px、em、cm、mm
- alt:
作用1:当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字
作用2:如果图像没有下载或者加载失败,会用文字来代替图像显示
作用3:搜索引擎可以通过这个属性的文字来抓取图片
6.3.注意:
-1 <img>为单标记,不需要使用</img>闭合
-2 在加载图像文件的时候,文件的路径或者文件名文件格式错误, 将无法加载图片
7.超链接标记
1.基本语法:<a href="" target="打开方式" name="页面锚点名称" >链接文字或者图片</a>
2.属性:
1.href:链接的地址,链接的地址可以是一个网页,也可以是一个视频、图片、音乐等等
2.target :
-作用:定义超链接的打开方式
-属性值:
1._blank : 在一个新的窗口中打开链接
2.seif(默认) : 在当前窗口中打开链接
3._parent : 在父窗口中打开页面(框架中使用较多)
4._top : 在顶层窗口中打开文件(框架中使用较多)
3.name :指定页面的锚点名称


pp 的第一个网页 用户名 密 码
标题1
标题2
标题3
标题4
标题5
标题6
提到软件工程,大家头脑里首先想到的就是多金技术高。总感觉那些软件工程师们就像是来自外星球的生物,是他们用各种字母和数字为我们搭建起了一个神奇的新世界。 而且软件工程的确前景广阔,据数据显示2016届本科毕业生半年后的就业率最高的就是软件工程(96.5%),在本科专业中软件工程(5869元)的月薪资仅次于信息安全(5906元),
位居第二(数据来源于麦可思研究院《2017年中国大学生就业报告》)。
珍贵的眼泪
生活压根儿就不相信眼泪
别把你的伤心事放在街头叫卖 那样不仅别人会看不起你 就连你自己也都看不起自己 记住从你学会流眼泪那会起 该懂得眼泪的珍贵
- 内容简介
- 作品目录
- 简介
- 作品特点
- 作品荣誉
- 作品鉴赏
- 作者简介
8表格:


table


| 用户名 | |
| 密码 | |
8.1<table></table>标签
1.基本格式:<table 属性1="属性值1" 属性2="属性值2" ... ... >表格内容</table>
2. <table> 的属性:
-width :表示表格的宽度,他的值可以是像素(px)也可以是父级元素的百分百(%)
-height :表示表格的高度,他的值可以是像素(px)也可以是父级元素的百分百(%)
-border :表示表格外边框的宽度 -align:表格的显示位置:默认值left(左)、center(中)、right(右)
-align:表格的显示位置:默认值left(左)、center(中)、right(右)
-cellspacing:单元格之间的间距,默认是2px,单位像素
-cellpadding:单元格内容与单元格边框的显示距离,单位像素
-frame:
1.作用:控制表格边框最外层的四条线框
2.属性值: void(无边框 默认)、above(仅顶部边框)、below(仅底部边框)、hsides(顶+底) lhs(仅左侧)、rhs(仅右侧)、vsides(左+右)、box、border(全部4个边框)
-rules:
1.作用:控制是否显示以及如何显示单元格之间的分割线
2.属性值: none(无分割线 默认)、all(表格包括所有分割线)、rows(行分割线)、clos(表示仅有列分 割线)、groups(表示仅在行组和列组之间有分割线)
8.2•<caption></caption>标签
1.什么时候使用 ?----如果表格需要使用标题,那么就可以使用<caption>标记
2.如何正确使用?---- <caption>属性的插入位置,直接位于<table>属性之后,<tr>表格行之前
3.align属性
1.top 标题放在表格的上部
2.bottom 标题放在表格的下部
3.left 标题放在表格的左部
4.right 标题放在表格的右部
8.3•<tr>标签
1.定义表格的一行,对于每一个表格行,都是由一对<tr>...</tr>标记表示,每一行<tr> 标记内可以嵌套多个<td>或者<th>标记
2.可选属性 1.bgcolor属性:设置背景颜色。格式: bgcolor="颜色值" 2.align属性:设置垂直方向对齐方式。格式: align="值" align值: 1.bottom(靠顶端对齐) 2.top(靠底部对齐)3.middle(居中对齐)
3.valign属性:设置水平方向对齐方式。格式: valign="值" valign值: 1.left(靠左对齐) 2.right(靠右对齐) 3.center(居中对齐)
8.4•<td>标签和<th>标签
1.<td>和<th>都是单元格的标记,其必须嵌套在<tr>标签内,是成对出现
2.两者的区别
-1.<th>是表头标记,通常位于首行或者首列,<th>中的文字默认会被加粗,而<td>不会
- 2.<td>是数据标记,表示该单元格的具体数据
3.共同之处: 两者的标记属性都是一样的
4.属性 :bgcolor(设置单元格背景) align(设置单元格对齐方式) valign(设置单元格垂直对齐方式) width(设置单元格宽度) height(设置单元格高度)
rowspan(设置单元格所占行数--》列数不变 )
)
colspan(设置单元格所占列数---》行数不变  )
)


table
| 用户名 | |
| 密码 | |
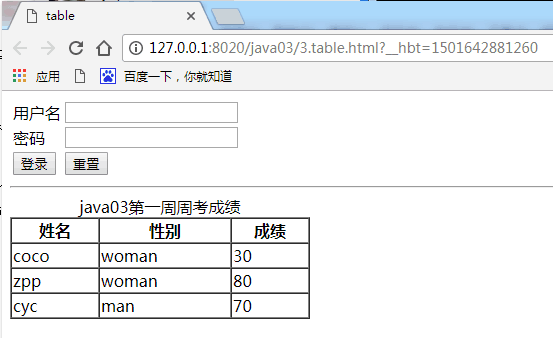
| 姓名 | 性别 | 成绩 |
|---|---|---|
| coco | woman | 30 |
| zpp | woman | 80 |
| cyc | man | 70 |
运行结果:

注: 要使单元格的数据(不包括表头)居中:<tbody align="center"></tbody>
9.表单
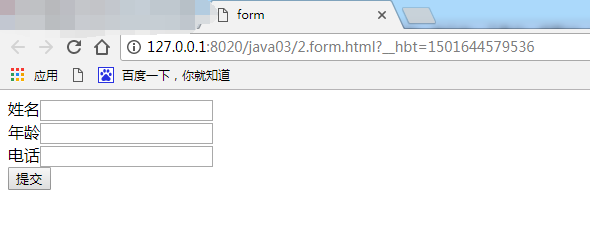
form
运行结果:

9.1•<form>标签
1.表单标记:<form></form> <form></form>定义表单的开始位置和结束位置,表单提交时的内容就是<form>表单中的内容
2.基本格式 : <form action="服务器端地址(接受表单内容的地址)" name="表单名称" method="post|get">...</form>
3.常用属性
-1name:表单名称
-2.method:传送数据的方式,分为post和get两种方式
1.get方式 :get方式提交时,会将表单的内容附加在URL地址的后面,所以限制了提交的内容的长度,不超过8192个字符,且不具备保密性
2.post方式 :post方式提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制
-2.0升级版:method 属性有两种提交方式:
post提交方式:
使用浏览器表单内置对象提交数据。
get提交方式
通过url地址提交数据。
不同:
a.post的传输量没有限制,而get最多传输8192个字符
b.post提交数据不会显示url当中,而get会
c.post比get效率低,但是post安全。
-3.action 表单数据的处理程序的URL地址,如果为空则使用当前文档的URL地址,如果表单中不需要使用action属性也要指定其属性为“no”
- 4.enctype 设置表单的资料的编码方式 5.target 和超链接的属于类似,用来指定目标窗口
10.input标签


按钮: 复选框 颜色选择器: 日期: 本地时间: 电子邮件: 文件: 隐藏区: 提交: 月份: 数字: 密码: 单选框: 拖动条: 重置: 查询: 提交: 电话 文本区: 时间: url: 周末: 下拉框:
10.1<input>标记没有结束标记 基本语法 : <input type="" name="" value="" size="" maxlength="">
10.2属性介绍
1.type属性:type属性有很多值
-1.text 文本输入域
- 2.password 密码输入域
-3.提交、重置、普通按钮
1.提交按钮 当<input type="submit">时,为提交按钮
2.重置按钮 当<input type="reset">时,为重置按钮
3.普通按钮 当<input type="button">时,为普通按钮
-4.单选框和复选框
1.单选按钮 当<input type="radio">时,为单选按钮
2.复选框 当<input type="checkbox">时,为复选框
3.注意 单选框和复选框都可以使用”checked“属性来设置默认选中项
-5.隐藏域 当<input type="hidden">时,为隐藏表单域
-6.多行文本域 用法:
使用<textarea>标记可以实现一个,能够输入多行文本的区域 语法格式: <textarea name=“name” rows=“value” cols=“value” value=“value”> ... ... </textarea> rows属性和cols属性分别用来指定,显示的行数和列数,单位是字符个数
-7.<select>标记
1.语法 <select name="" size="value" multiple> <option value="value" selected>选项1</option> ... ... ... </select>
2.属性:
1.multiple属性:multiple属性不用赋值,其作用是,表示用可以多选的下来列表,如 果没有这个属性就只能单选
2.size属性:设置列表的高度
3.name属性:定义这个列表的名称
3.option标记:<option>标记用来指定列表中的一个选项,需要放在<select></select> 之间。 值: 1.value :给选项赋值,指定传送到服务器上面的值 2.selected :指定默认的选项
2.name属性:定义控件的名称
3.value属性:初始化值,打开浏览器时,文本框中的内容
4.size属性:设置控件的长度
5.maxlength属性:输入框中最大允许输入的字符数